segunda-feira, 31 de dezembro de 2018
Você conhece Python Tem certeza?
achou = False
def procura(t):
posic = -1
for i,z in enumerate(t):
if z=='*':
achou = True
posic = i
break
return posic
texto = input('Informe um texto: ')
print('Texto digitado: ' + texto)
p = procura(texto)
if achou:
print('Achou na posição: ',p)
else:
print('Não achou!')
Execute o programa, no Python 3, digite um texto como esse:
este * um teste
Pressione <ENTER> e me diga o resultado. Ele achou o asterisco? Não? Por que?
Toda linguagem de programação tem as suas idiossincrasias e Python não é exceção. Se você quiser aprender a programar nessa linguagem, faça o meu curso gratuito de Python Básico! Fique de olho aqui, no http://pythondrops.com.
sábado, 29 de dezembro de 2018
Meta para 2019: Python! Curso gratuito básico de Python

sábado, 22 de dezembro de 2018
IoT sem dor
#iot #mqtt #arduino #aws #nodejs #nodered
Ok, e que tal mostrar um belo MVP de solução IoT em nuvem para aquele grupo de investidores? Ou então para aquele seu chefe b@b@c@ que nunca te valorizou? Eu ajudo! E o NodeRed é totalmente gráfico, em forma de fluxo! Nem precisa aprender eletrônica http://iotreta.com
Aproveite os feriados para aprender!

#bigdata #python #spark
Amplie seus horizontes! Veja um tutorial fácil e prático de Spark com Python!
http://pythondrops.com/bigdata/
#python #web #raspberry #microservices
Pegou um Job para desenvolver um microsserviço? Por que não faz em Python? Que tal esse exemplo, que envolve até IoT (Raspberry PI)? Eu te dou uma força:
http://pythondrops.com/clientes_servidores/
#datascience #machineLearning #R
Não está na hora de aprender Data science? Que tal de graça? Que tal sem risco? Vai lá! Tem PDFs, Exemplos e Vídeos! Tudo gratuito e sem precisar se cadastrar e nem deixar email! Totalmente anônimo e gratuito.
http://datalearninghub.com/R-course/
#deepLearning #reconhecimentoImagens
Gosta de redes neurais? Quer aprender a usar #CNN (Redes Neurais Convolucionais) para processamento de imagens? É grátis, Cara! Sem deixar email! Aproveita, hein?
terça-feira, 4 de dezembro de 2018
Sua ferramenta de auto Machine Learning vem ai

sábado, 24 de novembro de 2018
Esgotado! Aprenda a desenvolver Web Apps
#html5 #python #typescript #angular #flask #postgresql #
Treinamento prático, semi-presencial, nas mais modernas tecnologias de desenvolvimento de aplicações, voltado para programadores. Aprenda desenvolvimento de aplicações Web com Typescript e Python! Aprenda a programar nessas duas linguagens modernas e práticas, criando páginas frontend com Angular / Typescript, e serviços REST backend com Flask / Python. E aprenda a utilizar também o banco PostgreSQL e o controle de versão Git. E, é claro, aprenda a criar páginas HTML 5.
Inscreva-se para obter maiores informações totalmente sem compromisso e participe de um "Hangout" gratuito para tirar dúvidas.
domingo, 11 de novembro de 2018
Get the job done, parte 1: O que significa “DONE”?

terça-feira, 6 de novembro de 2018
Deep learning para câmeras de segurança
#deepLearning #CNN #reconhecimentoFacial #câmeraSegurança #iot
Quer criar um sistema de segurança inteligente? Baseado em IoT e reconhecimento facial? Bom, tá aqui tudo o que você precisa! Assista ao vídeo e veja esse link: http://www.obomprogramador.com/2018/02/tutorial-de-machine-learning-iot.html
segunda-feira, 5 de novembro de 2018
Tutorial de reconhecimento de imagens com CNN e Python

#IA #reconhecimentoImagens #deepLearning #python #CNN
Quer saber como o Facebook e o Google reconhecem objetos e rostos? Entenda o que é CNN ou Rede Neural Convolucional. Veja esse tutorial gratuito e sinistro, com código fonte livre que eu fiz para você: https://github.com/cleuton/FaceGuard/tree/master/CNN
segunda-feira, 29 de outubro de 2018
Python ou R para data science?

#datascience #python #R
Pyhon ou R? Por que não fica com os dois? Venha assisitr minha palestra que eu mostro como! Dia 31 de Outubro, 18:30, no Infnet, na Rua São José 90! Também será o lançamento ds meus 2 livros: Um de Python e outro de R
https://www.linkedin.com/pulse/so-python-r-cleuton-sampaio-de-melo-junior
segunda-feira, 22 de outubro de 2018
Get the job done

#engenhariaDeSoftware #resultados
Sabe aquele bordão Americano? “Get the job done”? Pois é... Trabalhei alguns meses nos Estados Unidos e a experiência mudou minha visão das coisas.
domingo, 21 de outubro de 2018
Seu projeto é sustentável?
Sustentabilidade é uma palavra muito sobrecarregada nestes dias. Geralmente, está associada ao meio ambiente e à conservação de recursos, o que é bom, mas e quando aplicada aos projetos de software? Nós levamos em conta a sustentabilidade em nossos projetos?
terça-feira, 9 de outubro de 2018
Agende-se! Logo após o Segundo turno!

#datascience #python #R #deepLearning
Agende-se: Logo após o segundo turno das eleições!
Palestra de lançamento dos meus livros, dia 31 de Outubro, 18:30, no Instituto Infnet, rua São José 90, Centro, Rio de Janeiro. Não perca esta oportunidade de saber mais sobre Data Science e Machine Learning, seja com Python ou R
segunda-feira, 8 de outubro de 2018
IA com alta performance? Só com C++

#deepLearning #C++ #highPerformanceIA
Acalme-se e acompanhe o data learning hub http://datalearninghub.com Em breve tutorial de alta performance em apps de Data Science
quarta-feira, 3 de outubro de 2018
Lançamento dos meus livros de Data Science

#datascience #python #R
Palestra de lançamento dos meus livros, dia 31 de Outubro, 18:30, no Instituto Infnet, rua São José 90, Centro, Rio de Janeiro. Não perca esta oportunidade de saber mais sobre Data Science e Machine Learning, seja com Python ou R
terça-feira, 2 de outubro de 2018
Anti agile? Eu?

#agile #criticism
Alguns dizem que eu ODEIO métodos ágeis, mas isto não é verdade. Apesar de haver escrito, palestrado e demonstrado as falhas dessa “onda ágil” atual, eu sou agilista por natureza. E não poderia ser diferente.
Fiz 5 cursos, li diversos livros e pratiquei anos a fio em projetos ágeis. Não sou leigo no assunto.
O que eu critico é a ênfase em “dizer como as pessoas devem fazer”, em vez de “buscar melhores maneiras de desenvolver software”, conforme consta naquela “fábula de unicórnios” que é o Manifesto Ágil. Finalmente, encontrei um artigo que resume o que eu penso. https://medium.com/@stackenterprise/anti-agile-8e94ddb0778c
sexta-feira, 28 de setembro de 2018
Python ou R

#datascience #machinelearning #deeplearning #nlp #python #R
Python ou R? Comigo, você sempre terá escolha! Aguarde os eventos de lançamento, haverá eventos presenciais e online, com sorteio de livros!
Apoie os autores nacionais!
sexta-feira, 21 de setembro de 2018
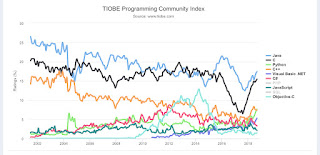
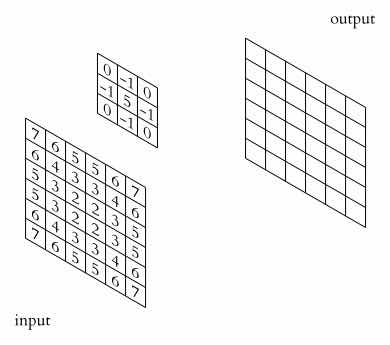
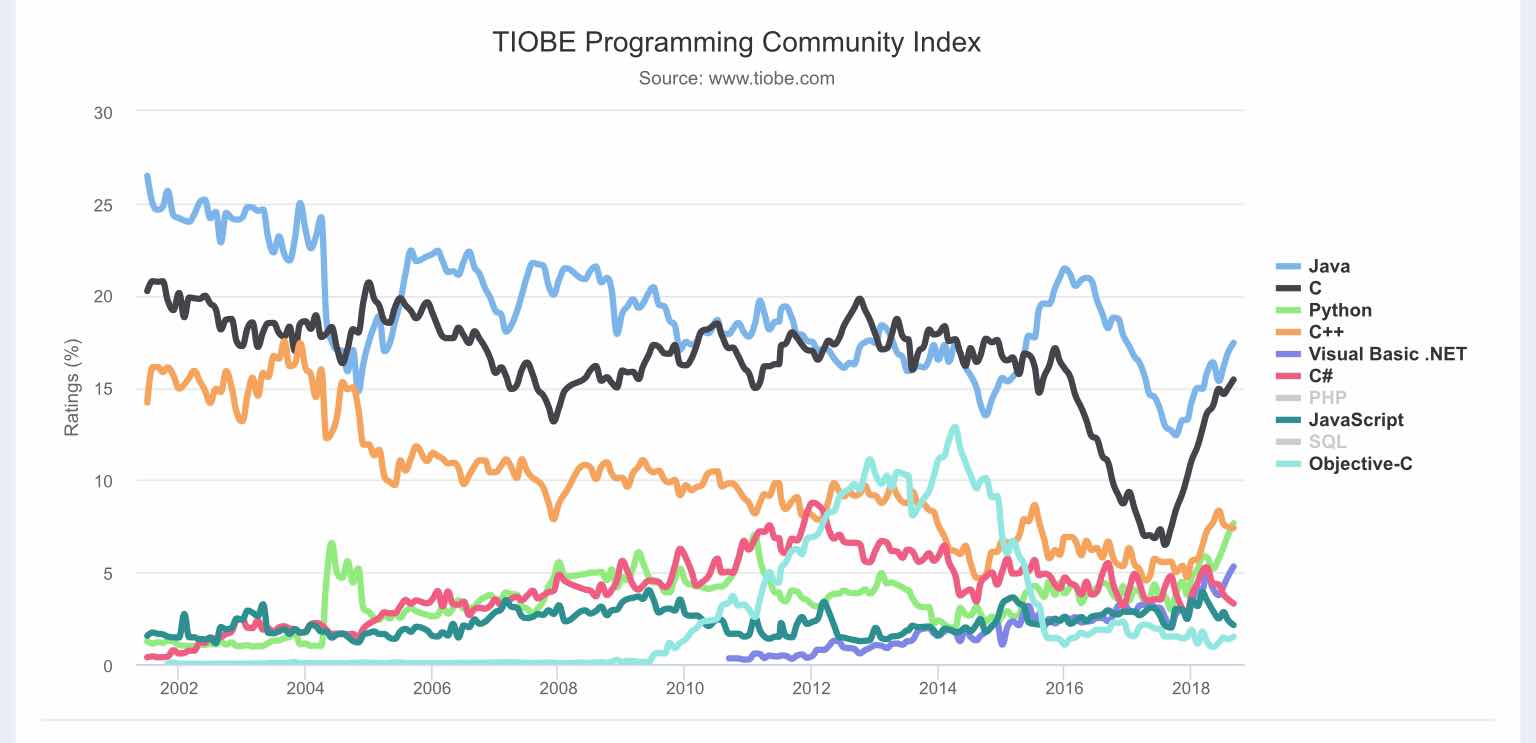
Linguagens de programação
quinta-feira, 13 de setembro de 2018
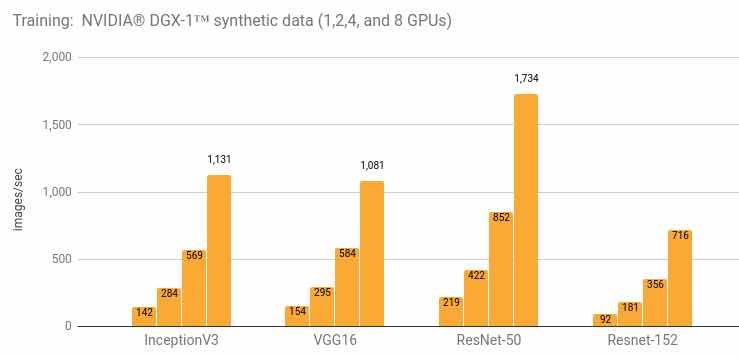
Benchmark da sua plataforma de Deep Learning

Você gastou uma grana preta para montar sua plataforma de Deep Learning, certo? Para mim, uma grande besteira! Não, Deep Learning não é besteira, mas montar uma plataforma própria é! Hoje, com AWS e Google Cloud, você não precisa gastar os tubos para isso, afinal a alocação de recursos é feita em picos, durante o treinamento da sua Rede Neural, e não constantemente.
quarta-feira, 12 de setembro de 2018
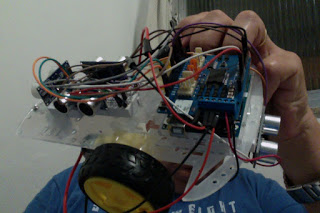
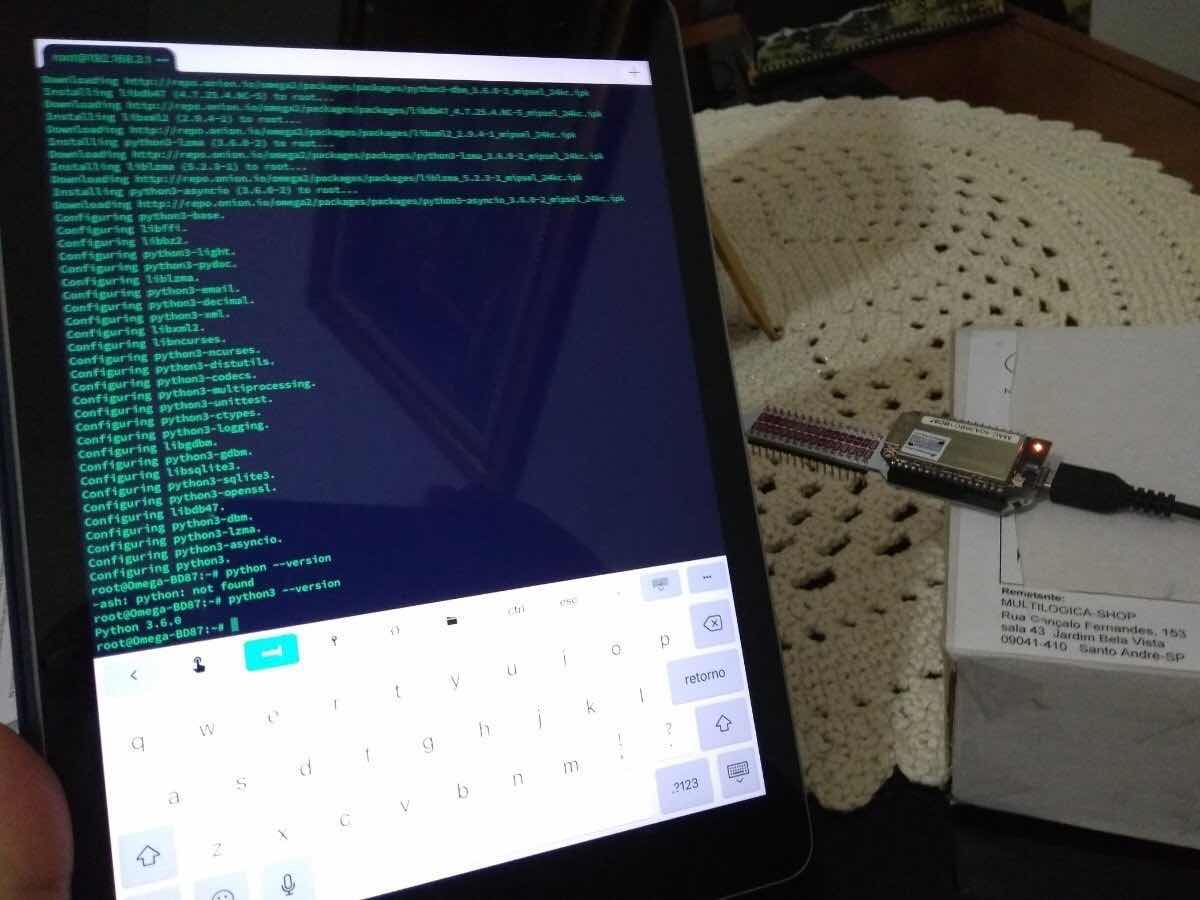
Omega2 rodando python

#IoT #robótica #omega2
É... você não levou fé, mas aqui está o Omega2 rodando python 3.6, a base da minha plataforma de IA e Robótica. Em breve, um tutorial sinistro para você
segunda-feira, 10 de setembro de 2018
Robótica & Deep Learning: Nosso próximo alvo

#deepLearning #tensorFlowLite #omega2
Já pensou? Um cluster dessas belezinhas rodando treinamento distribuído com TensorFlow Lite? Poderíamos até usar energia solar em um cluster destes! É só me acompanhar...
sexta-feira, 7 de setembro de 2018
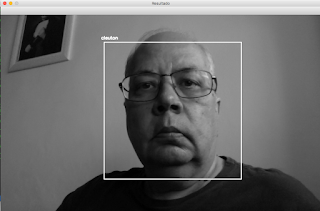
Detecção e reconhecimento facial para webcams
Já apresentei um tutorial de reconhecimento facial, inclusive utilizando Raspberry PI, mas agora, vou mostrar um outro exemplo, construído do zero, para uso em webcams. Ele é capaz de detectar vários rostos em uma imagem e reconhecer cada um deles. A foto acima é um teste feito com uma webcam.
terça-feira, 4 de setembro de 2018
Lançamento: Data Science para profissionais - Usando R

domingo, 2 de setembro de 2018
Domingão... dia de aprender
sexta-feira, 24 de agosto de 2018
Gato ou Cachorro? CNN para classificação de imagens
#deepLearning #tensorFlow #CNN #imageClassification
Mais um dos meus tutoriais: Classificação de imagens! Descubra se são Gatos ou Cachorros com 97% de precisão.
https://github.com/cleuton/FaceGuard/blob/master/CNN/DogsCats.ipynb
Python ou R? Por que não as duas?
quinta-feira, 23 de agosto de 2018
Um tutorial de classificação de imagens
#deepLearning #OpenCV #TensorFlow #Keras #python #CNN
Bom, aqui vai um belo tutorial de reconhecimento de animais (Gatos e Cachorros), baseado no dataset Dogs & Cats da Kaggle. 97% de acurácia! Tá bom ou quer mais?
https://github.com/cleuton/FaceGuard/blob/master/CNN/DogsCats.ipynb
terça-feira, 21 de agosto de 2018
Pare de falar sobre "Transformação Digital" e comece a fazer algo útil!
#dataScience #deepLearning #visãoComputacional #faceRecognition #reconhecimentoFacial
Já pensou? Um sistema de segurança capaz de reconhecer rostos? Baseado em #IoT, #python, #RaspberryPI e #TensorFLow? Prefere assistir palestras de "Transformação Digital" implementa-la de verdade?
https://github.com/cleuton/FaceGuard
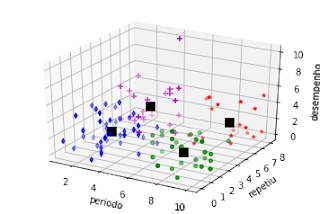
Churn prediction: O que você precisa para alavancar seu negócio
#dataScience #machineLearning #churnPrediction #python #svm #scikitlearn
Churn prediciton ou predição de evasão é uma das técnicas utilizadas para selecionar qual parte do seu público tem maiores chances de abandonar.
Que tal aprender um pouco com os meus exemplos? Aqui vai um caso real de estudo. Vamos tirar o Brasil das páginas policiais? Só o estudo e investimento faz isso.
Que tal um pouco de "transformação digital disuptiva ágil"?
https://github.com/cleuton/datascience/blob/master/book/capt11/churn_prediction.ipynb