Mostrando postagens com marcador REACT. Mostrar todas as postagens
Mostrando postagens com marcador REACT. Mostrar todas as postagens
terça-feira, 10 de julho de 2018
Frontend e backend com novas tecnologias: REACT / REDUX / Python
#web #frontend #react #redux #reduxform
Quer aprender a desenvolver apps frontend modernas com #react e #redux? Taqui o tutorial completo: http://reactdontpanic.com
quinta-feira, 14 de junho de 2018
"Queria tanto aprender React..." Seus problemas acabaram!
#reactiveSoftware #frontend #react
"Queria tanto aprender React..." Pare de reclamar e comece! Aqui, de graça:
https://github.com/cleuton/ReactDontPanic
"Queria tanto aprender React..." Pare de reclamar e comece! Aqui, de graça:
https://github.com/cleuton/ReactDontPanic
segunda-feira, 28 de maio de 2018
Pare de Mi-Mi-Mi porque está sem gasolina! Estude Angular vs React!
#engenhariaDeSoftware
Yes, nós temos tutoriais de Angular e React:
Que tal estudar as diferenças e semelhanças? Ou prefere ficar de Mi-Mi-Mi porque está sem gasolina?
Angular ou React?
#softwareReativo #angular #react
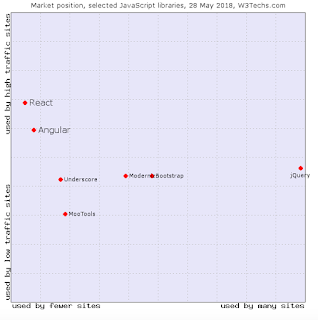
Veja que interessante essas estatísticas sobre Angular vs React: https://w3techs.com/technologies/comparison/js-angularjs,js-react
Angular e React são usados em poucos sites, mas todos de alto tráfego!
Veja que interessante essas estatísticas sobre Angular vs React: https://w3techs.com/technologies/comparison/js-angularjs,js-react
Angular e React são usados em poucos sites, mas todos de alto tráfego!
terça-feira, 22 de maio de 2018
Quer fazer software reativo?
#softwareReativo #sistemasReativos #engenhariaDeSoftware #negócios
Quer aprender na prática a fazer software reativo? Que tal começar com REACT + REDUX + python?
http://reactdontpanic.com/redux_form/
quarta-feira, 16 de maio de 2018
Quer fazer software reativo? Abra sua mente!
#frontend #backend #web #rest #microsserviços #javascript #react #redux #flask #python
Só no meu blog: "reactdontpanic.com" você encontra isso!
Aprenda a criar uma app simples, porém completa, usando React + Redux + Redux-form + Flask(python).
Entre no mundo do software reativo de cabeça!
http://reactdontpanic.com/redux_form/
Você faz software reativo?
#reactiveSoftware #engenhariaDeSoftware
Sabe o que são sistemas reativos? Já leu o "Manifesto Reativo"? Não? Bom, que tal aprender REACT, o framework frontend mais REATIVO do mundo?
http://reactdontpanic.com
quarta-feira, 25 de abril de 2018
Agora sim! Aprenda a criar mobile apps sem stress!
#mobile #frontend #reactNative #javascript
"doitnative.com"
Quer criar uma app mobile para mostrar para o seu "crush" ou chefia? Quer fazer isso sem instalações complicadas? Quer fazer rápido?
Bem, eu tenho a solução! Já está no ar o primeiro tutorial do "doitnative.com":
http://doitnative.com/native1/
terça-feira, 24 de abril de 2018
E a lista só cresce!
#bigdata #iot #python #datascience #computerVision #react
A lista só cresce! Vamos relembrar:
- Bigdata: "bigdatabigbusiness.info" http://bigdatabigbusiness.info
- IoT: "iotreta.com" http://iotreta.com
- Python: "pythondrops.com" http://pythondrops.com
- Datascience / Machine Learning: "datalearninghub.com" http://datalearninghub.com
- Visão computacional: "olharcomputacional.com" http://olharcomputacional.com
- Frontend React: "reactdontpanic.com" http://reactdontpanic.com
E vem mais por ai: React Native: "doitnative.com"!!!!!
Marcadores:
Arduino,
Computer Vision,
Data science,
frontend,
IoT,
Javascript,
Machine Learning,
NodeRed,
Python,
REACT,
React Native,
visão computacional
sábado, 21 de abril de 2018
O grande projeto para empreendedores!
#iot #bigdata #frontend #backend #react #reactnative #mobile #python #arduino #raspberry
Estou montando um conjunto de blogs e tutoriais gratuitos para incentivar a economia. Dar a chance aos Empreendedores de criarem serviços realmente inovadores.
Você poderá criar o frontend Web (#react) ou mobile (#reactnative), o backend com microsserviços #python, o sensoriamento com #iot, ou seja, um ciclo completo.
Agora, estou trabalhando em mais dois blogs: #bigdatabigbusiness ("bigdatabigbusiness.info") e #doItNative ("doitnative.com"). O primeiro é para você poder analisar os dados dos sensores,
e o segundo, para construir apps nativas para dispositivos móveis: O #frontendMobile.
Dentro do meu projeto #fakestartup, estou montando essa linha de tutoriais para inspirar vocÊs, Empreendedores. Aproveitem, incentivem e divulguem! É de graça.
A lista dos meus blogs já publicados: "iotreta.com", "reactdontpanic.com", "pythondrops.com", "datalearninghub.com", "olharcomputacional.com" e "obomprogramador.com".
http://iotreta.com
http://reactdontpanic.com
http://pythondrops.com
http://datalearninghub.com
http://olharcomputacional.com
http://obomprogramador.com
Estou montando um conjunto de blogs e tutoriais gratuitos para incentivar a economia. Dar a chance aos Empreendedores de criarem serviços realmente inovadores.
Você poderá criar o frontend Web (#react) ou mobile (#reactnative), o backend com microsserviços #python, o sensoriamento com #iot, ou seja, um ciclo completo.
Agora, estou trabalhando em mais dois blogs: #bigdatabigbusiness ("bigdatabigbusiness.info") e #doItNative ("doitnative.com"). O primeiro é para você poder analisar os dados dos sensores,
e o segundo, para construir apps nativas para dispositivos móveis: O #frontendMobile.
Dentro do meu projeto #fakestartup, estou montando essa linha de tutoriais para inspirar vocÊs, Empreendedores. Aproveitem, incentivem e divulguem! É de graça.
A lista dos meus blogs já publicados: "iotreta.com", "reactdontpanic.com", "pythondrops.com", "datalearninghub.com", "olharcomputacional.com" e "obomprogramador.com".
http://iotreta.com
http://reactdontpanic.com
http://pythondrops.com
http://datalearninghub.com
http://olharcomputacional.com
http://obomprogramador.com
EM BREVE: http://bigdatabigbusiness.info
EM BREVE: http://doitnative.com
sexta-feira, 20 de abril de 2018
Você prefere tecnologia ou buzzwords?
#iot #python #react #microsserviços #datascience
Tudo sem caô e sem buzzwords, só nos meus blogs! Ou então, fique decorando a figura...
- iotreta: http://iotreta.com
- PythonDrops: http://pythondrops.com
- ReactDontPanic: http://reactdontpanic.com
- DataLearningHub: http://datalearninghub.com
- obomprogramador: http://obomprogramador.com
segunda-feira, 16 de abril de 2018
Crie uma app moderna com React + Redux-form + Flask
#frontend #backend #web #rest #microsserviços #javascript #react #redux #flask #python
Só no meu blog: "reactdontpanic.com" você encontra isso!
Aprenda a criar uma app simples, porém completa, usando React + Redux + Redux-form + Flask(python).
Para ter uma ideia, olha só o backend python com Flask:
from flask import Flask
from flask_cors import CORS
from flask import request
app = Flask(__name__)
CORS(app)
@app.route('/', methods=['POST'])
def logon():
return '{"user": "' + request.form['usuario'] + '","status":"autenticado"}';
http://reactdontpanic.com/redux_form/
sábado, 14 de abril de 2018
React, Redux, Redux-form e Flask! Tudo junto!
#frontend #backend #web #react #redux #reduxForm #python #flask
Publiquei no "reactdontpanic.com" mais um artigo, mostrando como usar o Redux-form para HTML forms e o python como Backend.
Agora, você tem um fullstack framework para trabalhar! Confira, aprenda, divulgue!
http://reactdontpanic.com/redux_form/
sexta-feira, 13 de abril de 2018
Chega de "upgrade destrutivo"! Use REACT!
#frontend #web #react #redux #javascript
Está na hora de parar de perder tempo com "upgrades destrutivos"! Mude para algo mais estável e prático! React+Redux! Aprenda comigo, de graça!
http://reactdontpanic.com
quinta-feira, 12 de abril de 2018
React + Redux = Felicidade!
#frontend #web #javascript #react #redux
Veja em "reactdontpanic.com"
Vai ficar aí comendo mosca? Ou vai aprender a combinar dois frameworks sinistros para frontend: React e Redux? DE GRAÇA!!!
Em breve, O Bom Programador vai publicar um minicurso de React+Redux+Flask, para criação de apps baseadas em Microsserviços! Aguarde!
http://reactdontpanic.com/react_redux/
Veja em "reactdontpanic.com"
Vai ficar aí comendo mosca? Ou vai aprender a combinar dois frameworks sinistros para frontend: React e Redux? DE GRAÇA!!!
Em breve, O Bom Programador vai publicar um minicurso de React+Redux+Flask, para criação de apps baseadas em Microsserviços! Aguarde!
http://reactdontpanic.com/react_redux/
terça-feira, 10 de abril de 2018
Seguuuraaa peão! React + Redux + Flask!
#fullstack #frontend #backend #javascript #python #react #redux #flask #rest
É, amigos... Vocês me pediram uma solução moderna para criar apps sinistras, e eu estou bolando um novo tutorial para vocês!
Grátis! Simples! Prático! É só me seguir (olha que eu sou bem rápido...)
Quer caçar unicórnios ou cria-los?
#frontend #web #javascript #react
Quem quer construir e criar, aprende #Rect comigo, de graça. Quem não quer, fica caçando #unicórnios e falando em #disrupcao
E o sucesso continua: React com Redux!
#frontend #web #react #redux #javascript
Você pediu e eu atendi! Mais "ReactDontPanic.com"! Agora, veja como o React funciona com Redux!
Quer ficar antenado? É só me seguir!
http://reactdontpanic.com/react_redux/
Você pediu e eu atendi! Mais "ReactDontPanic.com"! Agora, veja como o React funciona com Redux!
Quer ficar antenado? É só me seguir!
http://reactdontpanic.com/react_redux/
sexta-feira, 6 de abril de 2018
Vem aí o casamento do ano: React + Redux
#web #frontend #javascript #react #redux Foi uma semana complicada... Com meu Pai internado, quase nada pude fazer, mas estou preparando um novo capítulo da "Web novela": React! Don't panic! E tenho certeza que você vai gostar! Vamos entrar no "mundinho" React/Redux, um stack muito utilizado para frontend web. Enquanto isso, vá lendo os artigos anteriores e faça os tutoriais: http://reactdontpanic.com
segunda-feira, 2 de abril de 2018
BDD com React
#web #frontend #bdd #react
Quer ver como fazer BDD com React em seu frontend web? Leia este artigo do reactdontpanic.com, meu blog gratuito e open source de tecnologia frontend
Assinar:
Postagens (Atom)